How to save configuration settings in C#
How to save settings really quick and easy in C # applications? I’m sure this question has been asked certainly by everyone once during his career as C# programmer. And did you know? The answer is quite simple. The easiest way to answer this question is to use the AppSettings from ConfigurationManager class of the .Net-Framework.
The. Net Framework brings its own managers to save and load settings with it. The properties are stored in the common XML format. And so you can see that dealing with the AppSettings is really a no-brainer , I have written two small functions for saving, changing and reading preferences.
public string getAppSetting(string key)
{
//Load the appsettings
Configuration config = ConfigurationManager.OpenExeConfiguration(
System.Reflection.Assembly.GetExecutingAssembly().Location);
[…]

 It’s not often that I play games. And if I do, then my favorites are classic games. And yes, I still grow up with a Gameboy. With a large Gameboy. Since these are no longer available, I have already had one or two emulators in my hands. But what I’ve found now on the web, I’ve never seen before.
It’s not often that I play games. And if I do, then my favorites are classic games. And yes, I still grow up with a Gameboy. With a large Gameboy. Since these are no longer available, I have already had one or two emulators in my hands. But what I’ve found now on the web, I’ve never seen before.
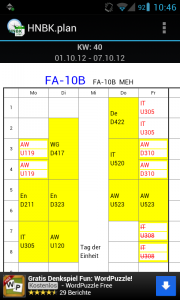
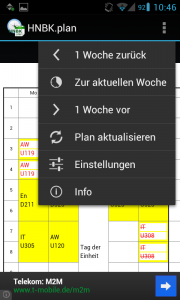
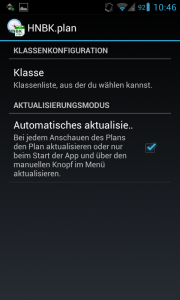
 The last update for the HNBK.plan app is already again a while. Today I’ll present you a new release. HNBK.plan in version 1.0.8. But please don’t expect great innovations. I only removed one silly bug that has been created through the new year. The current version can be found in the main article for the app. (Follow the link below.)
The last update for the HNBK.plan app is already again a while. Today I’ll present you a new release. HNBK.plan in version 1.0.8. But please don’t expect great innovations. I only removed one silly bug that has been created through the new year. The current version can be found in the main article for the app. (Follow the link below.)