Since I needed a javascript based progress bar for a Web project and I could not find a component that meets my expectations, I decided to write my own progressbar.
The project was implemented in JavaScript with help of the HTML5 canvas element. The progress bar gets along without any image files, as it is usually the case with other JS / CSS progress bar solutions. By default it can handle 100 states (0-100%) and input errors will be caught and visualized.
Since I like to share my developments I present you the progressbar of course. I’m always open for criticism, praise and suggestions.
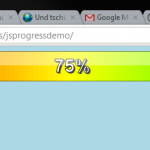
For a demo / example click here. The source can be found over here: pbar.js
Below I will show you quickly how to use the progressbar.
At first you have to embed the progress bar script and the jQuery library. Then you need a canvas element whose size information at the same time determine how big your progress bar is rendered. Finally the progressbar can be drawn.
<html> <head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script> <script type="text/javascript" src="pbar.js"></script> </head> <body> <canvas id="cvs" width="800" height="50"> Sorry, your browser can't handle this graphic. </canvas> <script> drawCanvas(55,'cvs'); //Render progress bar with 55% on the canvas with the ID=cvs </script> </body> </html>
That’s about it. I hope one or the other of you will have enjoyed it!
Best regards,
Raffi






Great article with lots to learn! Online education is essential since these topics spread widely on social media. Keep it up! Visit my website at VCS IT Solutions
If you’re looking for the best online gaming recommendations, besteonlinecasinosoesterreich.at is the place to start. One of the top choices is online casino Discover More Here, which features a wide range of games and attractive bonuses. Players will find that casino mr bet provides a thrilling experience, making it a favorite among both new and seasoned gamblers.