How to use enc28j60 ethernet shield with Arduino Mega 2560
Today it is time to talk again about one of my favourite gadgets – my Arduinos. In particular, for the Arduino Mega 2560 and how these can be used in combination with the enc28j60 ethernet adapters.
No products found.The enc28j60 Ethernet adapter should be known to one or the other of you, who has ever tinkered with an Arduino. These are the low-cost ethernet shields, which are available for example at eBay for less then 5$. Sure, the wiring and the library (the original ethernet library isn’t compatible), are not quite as comfortable as those of the original ethernet shields, but you can also save 30$ and more compared to the official ethernet shield.
For the Arduino Uno, there is already a handful of useful articles, which refers to the enc28j60 and Ethercard library. However, for the Arduino Mega 2560, I could not find anything useful information, so I would like to […]

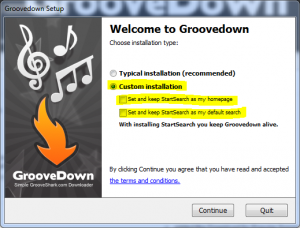
 Just seen on Caschy’s blog and instantly tested just for you – GrooveDown – a DownloadHelper for Grooveshark. For those who are not familiar with Grooveshark, here is a brief introduction: Grooveshark is a mixture of Spotify and Youtube. It allows you to stream music without video, in good quality – provided by the users of Grooveshark and some music companies/labels.
Just seen on Caschy’s blog and instantly tested just for you – GrooveDown – a DownloadHelper for Grooveshark. For those who are not familiar with Grooveshark, here is a brief introduction: Grooveshark is a mixture of Spotify and Youtube. It allows you to stream music without video, in good quality – provided by the users of Grooveshark and some music companies/labels.
 Since Apple’s Siri voice recognition/voice control has again got back in focus of the crowd. But Siri is far from being the only working voice control solution. There were already a number implementations before, some good some bad, and there is still far more than just Siri.
Since Apple’s Siri voice recognition/voice control has again got back in focus of the crowd. But Siri is far from being the only working voice control solution. There were already a number implementations before, some good some bad, and there is still far more than just Siri.