The new 3.9 release of WordPress brought with it some new changes. Sadly, this time around at least one feature was removed, which is missed by quite a few people. Since WordPress 3.9 it’s impossible to edit borders or margins in the image editor.
This isn’t a huge problem for me personally, since I know how to set these properties manually in HTML. Still, this workaround isn’t always the best solution and editing HTML isn’t for every WordPress user. Solving this problem is going to be the topic of this article.
Activating the margin and border editing interface
At the moment, to be able to conveniently edit the borders and margins in the new version of WordPress you need a plugin. It’s called Advanced Image Styles and it’s available for free in the WordPress plugin repository. After you‘ve install the plugin, the image details dialogue will once again have the options to set the border thickness, border colour and margins for an image.



A look at the HTML code in the WordPress editor will show that the plugin works just like the original functionality of WordPress 3.8 and earlier did and just like I would have done it. It sets the attributes as inline CSS styles. It’s not pretty, but it gets the job done – it would have been better if it had generated a stylesheet and styled the images using classes.
Why was the features removed?
Another justified question is why the feature was removed in the first place. If I understand correctly, the WordPress team had two reasons for the change. The first is making it even easier for beginners to get into WordPress, and the second is reducing the amount of inline CSS to lower loading times.
According to the WordPress team, things like margins and borders should be moved into CSS classes and those classes should be applied to pictures in posts and on pages. A good and practical approach in principle, however in practice it isn’t always the best solution. In the end, not everyone has the skills or the possibility to edit their CSS stylesheets, add the necessary class and apply it to every picture. It’s not the best approach for single pictures – creating a separate class for every single picture would make the stylesheet unnecessarily large.
The WordPress team seems to be giving in, though – I’ve read a post by a team member on the WordPress forums who says that it has been proposed to include the plugin mentioned above in the next WordPress version. Still, whether or not that happens is still unclear.
What is still missing and what would I like?
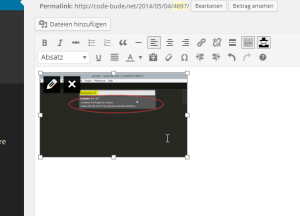
I really do miss one feature – the slider to resize pictures to a percentage. Sadly, WordPress 3.9 also removed that. Right now, the replacement for that is resizing pictures directly in the WYSIWYG editor, but it can’t really be compared. If I have 5 pictures that I want to resize to 70%, I could do that in a couple of clicks with the old slider. The new function needs a lot more effort from me, since I can’t see how much smaller I’ve made the picture I resized. Only a look at the HTML code helps in this case, and the whole process becomes a bit of a hassle.