Today I want to point you to a plugin for WordPress, that I use for a few days here on my blog. It’s called Lightbox Plus Colorbox and is mainly used to display photos. I had already installed some lightbox plugins in my blog but none of them met all my requirements …
Today I want to point you to a plugin for WordPress, that I use for a few days here on my blog. It’s called Lightbox Plus Colorbox and is mainly used to display photos. I had already installed some lightbox plugins in my blog but none of them met all my requirements …
(All of you, who have no idea what a “lightbox” is, should click on the small left-hand image. As you will see, the picture does not open in a new window, but places on the Web site and the background is dimmed/grayed out. That’s what the lightbox plugin is responsible for.)
With Lightbox Plus I have now found a lightbox plugin which fits like a hand in glove to my requirements. It’s free, compatible with WordPress 3.3, has a lot of options and most importantly it fits over-large images into the screens bounds. That is, if an image has a higher resolution than the monitor, so it will be automatically resized. How to install the plugin and do the first setup, is what I want to show you below.
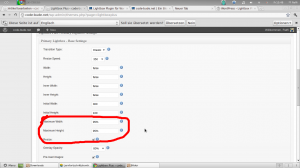
First you have to open the settings page of the plugin. These are found in the left sidebar in the WordPress Admin view at Design => Lightbox Plus.
So that your pictures are automatically adjusted to the screen resolution of the visitor, you must now have to set the maximum width and the maximum height and tell the plugin that it should possibly resize the images.
That’s it for the beginning. Wish you a lot of fun experimenting with the other settings.